Quando escolher o formato PNG e quando escolher JPG? Faz tempo que estes são os formatos principais para imagens na web, seja em sites ou lojas virtuais, blogs, etc. Por isso é essencial saber quando usar um ou outro formato.
Estamos falando de criação de imagens para, por exemplo, logotipos ou ícones em geral. E também das imagens de produtos ou banners, etc.
Velocidade e cores da imagem
Você precisa levar algumas coisas em consideração quando vai colocar imagens na Web. A primeira é a velocidade de carregamento. Não adianta ter uma imagem maravilhosa que ninguém quer ver porque demora tanto para carregar que “perde a graça” ou seu público simplesmente sai da página porque não tem tempo para esperar (quem tem tempo hoje em dia?). Então precisamos ter a imagem no menor tamanho possível, este é o primeiro objetivo.
A segunda coisa a considerar é a quantidade de cores que a imagem tem. Não precisa quebrar a cabeça, te dou uma dica bem fácil: se tiver degradê, tem muitas cores. Se não tem degradê, tem o que chamamos de cores “chapadas”, como é o caso dos ícones e logotipos em geral (degradê em logotipo já saiu de modo há muitos anos). As fotos, no entanto, em 99,9% dos casos tem muitas cores, sempre tem nuances e tons diversos.
Quando usar formato PNG ou formato JPG?
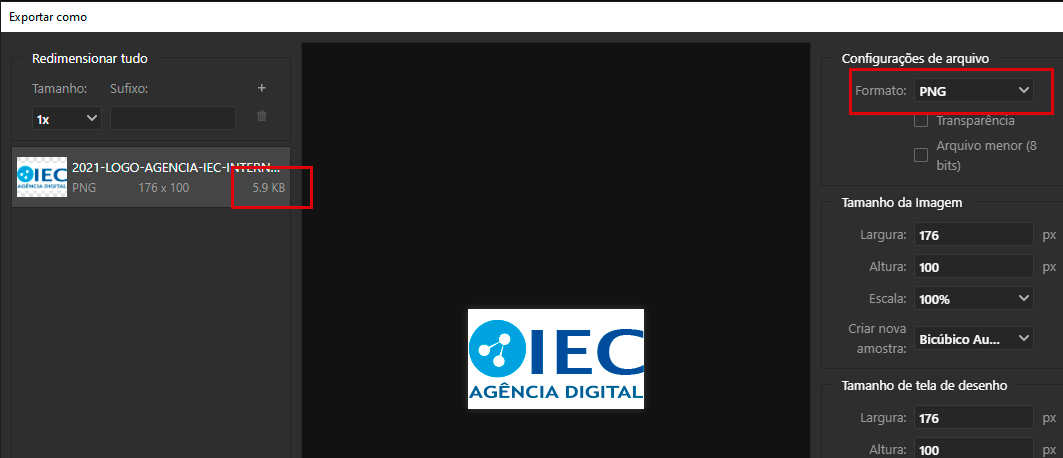
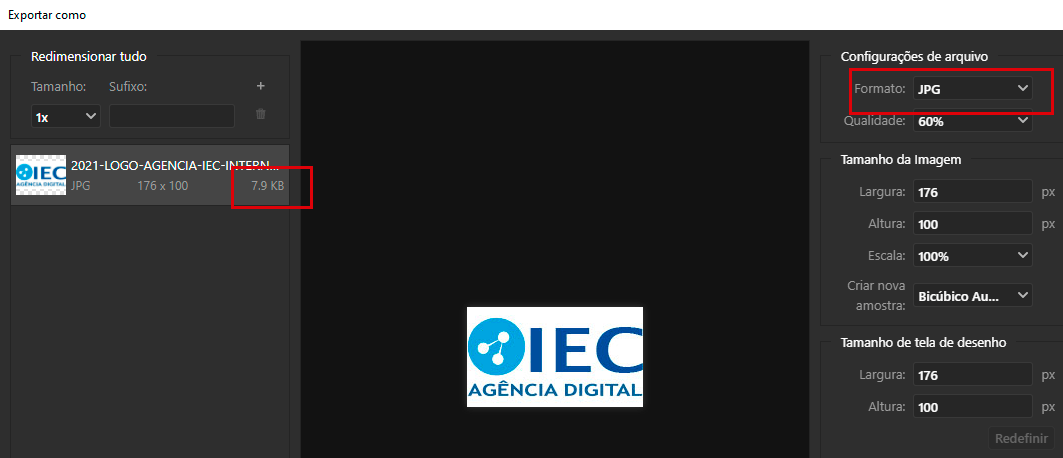
O formato PNG é indicado para imagens que NÃO tenham nenhum tipo de degradê, tenham poucas cores e chapadas, por exemplo logotipos, ícones, etc. Já o formato JPG é indicado para imagens com degradês e todo tipo de foto de produto, banners, etc. Além da qualidade ser melhor o tamanho da imagem também vai ser menor. Veja a seguir um comparativo da mesma imagem em cada formato, simulando no Photoshop:
Logotipo (cores chapadas) JPG x PNG, qual leva a melhor?
Na simulação abaixo, veja como a mesma imagem tem 25% menos de tamanho usando PNG (e a qualidade é ótima)


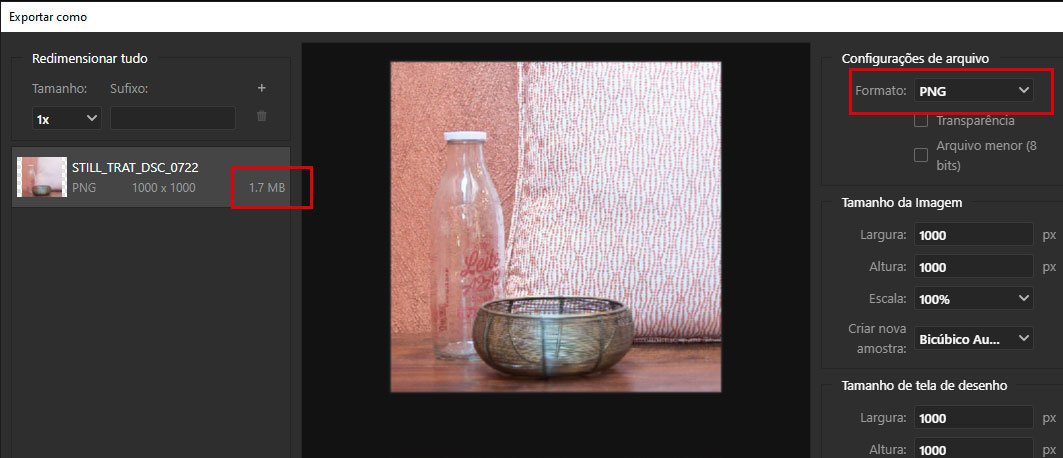
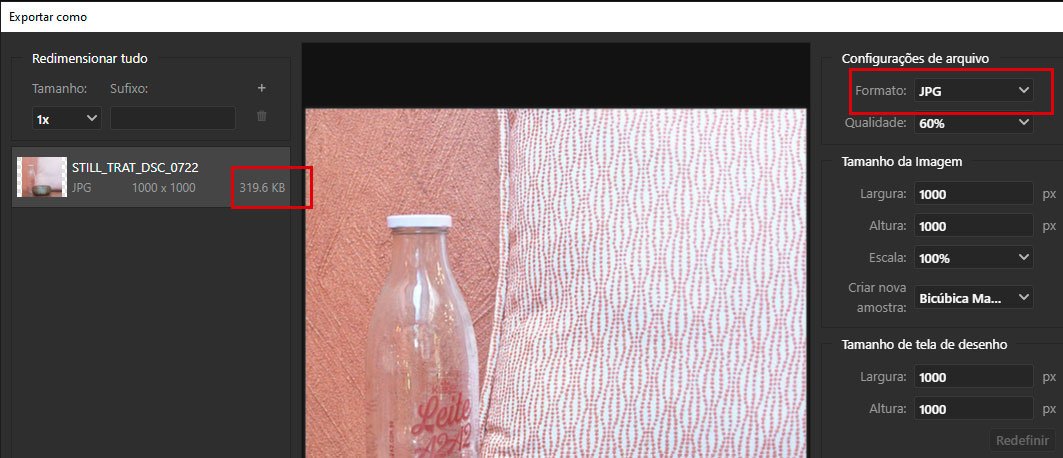
Foto de Produto (degradês) qual leva a melhor, PNG ou JPG?
Na próxima simulação uma imagem grande e bem detalhada de produto em lojas virtuais, com 1000 pixels de largura e de altura:


A mesma imagem fica com quase 2 Mb (MEGAS!) no formato PNG e cai para 319 Kb no formato JPG, uma redução de MAIS DE 80% no tamanho final do arquivo.
Os últimos dois itens a considerar para usar o melhor formato de arquivo
Ainda tem mais duas coisas para considerar. A resolução correta e o tamanho adequado. A resolução é sempre 72dpi (que é uma sigla para dots per inch, ou pontos/pixels por polegada - não vamos nos aprofundar na diferença entre pontos e pixels, basta lembrar que a medida universal é em polegadas (inch, ou inches em inglês).
Já o tamanho adequado é para verificar se sua criação está sendo salva no tamanho que efetivamente será usada no espaço da página. Redimensione a imagem, criando as cópias que forem utilizadas, na versão desktop, mobile e retina (quando sua plataforma permitir). Por que ter “todo” este trabalho? O tamanho “físico” da imagem também interfere no tamanho final do arquivo e também na qualidade visual. Ou seja, nada de aproveitar a imagem maior! Menor, então, nem se fala.
Repetindo, a dica rápida é que a quantidade de cores do arquivo vai te ajudar a decidir se o formato JPG o o formato PNG geram uma uma imagem menor e com ótima visualização.
É isso. Espero que tenha ajudado!
Boa Sorte com suas imagens!






